As we have been working on and implementing color module support for Tatsu, we've discovered a need for better documentation of how the color module works. The color module is included in Backdrop core and is enabled by default. The color module integrates with themes to provide site editors and users the ability to change the color scheme of the site through the user interface, if they are given permission. Not all themes will support the color module.

A tour of your color.inc file
If your theme provides color module support, you can expect to find a color.inc file in your theme that does primary contains these four things.
1) An array of the fields you wish to define for your users to have access to. These are the fields/settings that will be available through the user interface. In this example, we've included only 5 of the possible options provided by the core Basis theme for Backdrop CMS.
NOTE: you are currently required to have fields with the names 'base', 'text', and 'link.'
'fields' => array(
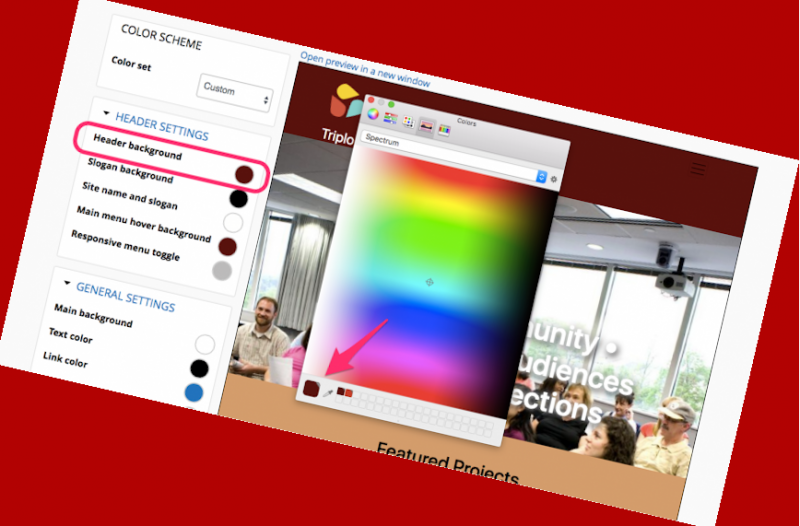
'header' => t('Header background'),
'slogan' => t('Slogan background'),
'titleslogan' => t('Site name and slogan'),
'hovermenu' => t('Main menu hover background'),
'menutoggle' => t('Responsive menu toggle'),
),
2) An array of the default values and any predefined color schemes you wish to include with your theme.
'schemes' => array(
'default' => array(
'title' => t('Basis (default)'),
'colors' => array(
'header' => '#20252e',
'slogan' => '#000000',
'titleslogan' => '#fffffe',
'hovermenu' => '#114a75',
'menutoggle' => '#bcbbbb',
),
),
'ice' => array(
'title' => t('Ice'),
'colors' => array(
'header' => '#d0d0d0',
'slogan' => '#d0d0d1',
'titleslogan' => '#000000',
'hovermenu' => '#ffffff',
'menutoggle' => '#24272c',
),
),
3) An array of CSS files that you want the color module to watch. These are files in your specific theme. Every time you save your settings in the color module user interface, the color module will make a fresh copy of all these css files modified to reflect your color changes and put these copies in your files directory. These new css files will over ride their respective default files in your theme.
'css' => array(
'css/base.css',
'css/layout.css',
'css/component/small-text-components.css',
'css/component/header.css',
'css/component/footer.css',
'css/component/menu-dropdown.css',
'css/component/menu-toggle.css',
),
4) You must have a "blend_target" color value. I'm still working on understanding what that does. Will update this sections shortly with the answer.
'blend_target' => '#ffffff',
The 'theme-settings.php' file
The user interface for your themes color scheme are defined in the theme-settings.php file. See example for Basis theme.
How does the color module actually work
The color.inc file in your theme contains the following:
- A list of all the color options that your users can manage through the theme settings.
- A list of the default colors and pre-defined color schemes for all of the user managed color options.
- A list of the css files that the color modules is watching and updating.
Every time you SAVE the color settings in your theme, the color module does the following.
- It get a list of all the default colors for you theme in color.inc file.
- It gets a list of all the currently selected colors at the time of SAVE in the user interface.
- It gets a list of the css files it is supposed to watch, as defined in your color.inc file.
- It then goes through each of the defined css files and does the following:
- creates copies of every css file defined in your color.inc file and puts them in your sites files directory
- it goes through each of these css files and looks for every rule using any of the default colors, if it finds any rule using any default color, it changes that default color to whatever the currently defined color.
- it goes through and makes adjustments based upon the blend_target value and base color (see above) to all other colors that are not specified in default color selections.
- It stops checking each css file if it reaches the following text:
/* Color Module: Don't touch */
Everything above this line will be changed, everything below it will not be changed.
- It stores a copy of your currently selected colors in a file named themename.settings.json in the active config directory.

Important notes:
- No two default fields can use exactly the same default color or they will always end up using the same color (you can use colors that a virtually the same, but have a different hexadecimal notation).
- The color modules copies entire css files and any css in those files will be overridden once you save any color settings on the settings page for your theme.
For example, if you make a change to the <font-size> of any element in any of any of these files in your theme after having changed the colors through your UI, this new <font-size> change will not take effect until you resave your settings in the user interface. Because, when you resave the settings in the user interface, the color module will be forced to recreate the css files it put into the files directory.
You can minimize this conflict by keeping all your color settings in as few css files as possible and separate from the rest of your css.
- If you want to use any of your default colors on any other elements in your theme that should NOT be effected by your themes color settings, be sure to define that color rule in a css file that is not being watched by the color module - or put if AFTER the /* Color Module: Don't touch */ statement we discussed above.
Using color module in a sub-theme or custom theme.
Currently, you are unable to inherit color module support from a parent theme (as of 1.14.1 - we hope to fix this soon). You can work around this, by copying all the color modules files and configuration directly into your sub-theme. You can add color module support to a new custom theme, by copying all the files and configuration from Basis into your new theme.
This problem should have been fixed in version 1.15 of Backdrop CMS. But, if you are still having trouble, the solution mentioned here MIGHT be helpful. (EDITED: 01/29/2021)
Troubleshooting problems with the color module.
On the very highest level, if you are having trouble with the color module not behaving the way you would expect there are a few easy things you can try that might help.
- Clear the cache
- Try resaving or editing the current color configuration in your module (this should no longer be necessary, since this change: #4295).
- Try disabling and then reenabling your current theme.
If your color fields on the theme configuration page are not displaying properly, check that your theme-settings.php file is correctly configured.
(Last updated by Tim Erickson on Jan. 29th, 2021)